Contact sales now: info@ecommercetemplates.com
Ecommerce Templates > General Help > Social Media
You can display the social media buttons of your choice on the product detail page. You can choose which buttons to show, in which order they should appear, how you would like them to be displayed and where in the layout they should be placed.

The first thing you will want to do is decide which social media buttons you want to display and these are the current options
You can choose which to use and in which order they should appear with this addition to vsadmin/includes.asp
socialmediabuttons="askaquestion,emailfriend, facebook,linkedin,twitter,google,pinterest,custom"
or vsadmin/includes.php
$socialmediabuttons="askaquestion,emailfriend, facebook,linkedin,twitter,google,pinterest,custom";
For WordPress users that would be
$GLOBALS['socialmediabuttons']='askaquestion,facebook,linkedin,twitter,google,pinterest';
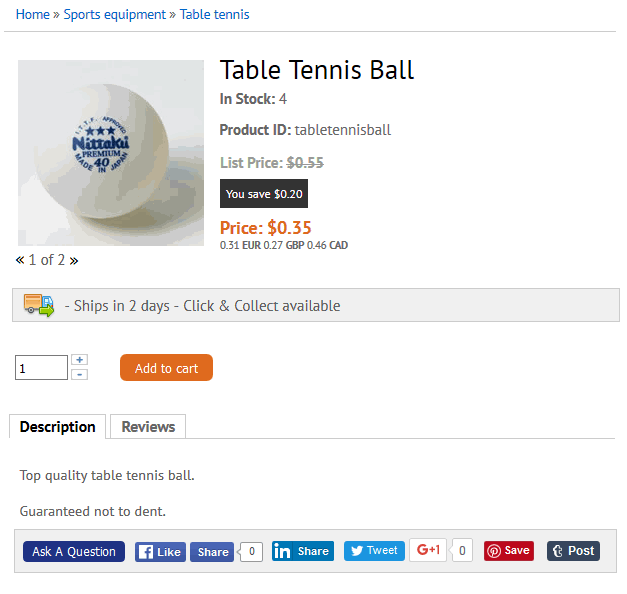
The Ask a Question and Email a Friend buttons are the same as the original feature on Ecommerce Templates and allows customers to ask about a particular product and send a link to an email address. The CSS used in the screen shot above for the this button is
input.askaquestion, input.emailfriend{
background:#1F3284;
color:#fff;
height:21px;
border:0;
border-radius:4px;
font-size:12px;
cursor:pointer;
margin-top:7px;
}
The CSS used for the social media container is
div.socialmediabuttons{margin:10px 8px;background:#fff;width:94%;float:left;padding:4px;}
The css for the individual buttons uses something like this
div.socialmediabutton{float:left;display:inline-block;padding:6px;}
div.socialaskaquestion{margin-top:1px;}
div.sociallinkedin{margin-top:9px}
div.socialfacebook{margin-top:9px}
div.socialtwitter{margin-top:9px}
div.socialgoogle{margin-top:6px}
div.socialpinterest{margin-top:9px}
div.socialcustom{margin-top:8px}
The socialmediabuttons parameter setting in your includes file will indicate which social media buttons to display, however you need to add the parameter "socialmedia" to your "detailpagelayout" parameter so the cart knows where to display the buttons in your Product Detail Page.
As an example in your vsadmin/includes.asp file you could add...
detailpagelayout="productimage,productname,description, price,options,addtocart,socialmedia"
or vsadmin/includes.php
$detailpagelayout="productimage,productname,description, price,options,addtocart,socialmedia";
(More details about the parameters available in the "detailpagelayout" are available here)
Somewhere before the closing </head> tag on proddetail.asp add the following
<meta property="og:type" content="product" />
<%=metaogimage%>
...making sure at the the top of proddetail.asp you have the ASP include lines like this (and not duplicated later in the code)
<!--#include file="vsadmin/db_conn_open.asp"-->
<!--#include file="vsadmin/inc/languagefile.asp"-->
<!--#include file="vsadmin/includes.asp"-->
<!--#include file="vsadmin/inc/incfunctions.asp"-->
<!--#include file="vsadmin/inc/metainfo.asp"-->
For the PHP version you would add
<meta property="og:type" content="product" />
<?php
print $metaogimage;?>
...making sure at the the top of proddetail.php you have the PHP include lines like this (and not duplicated later in the code)
<?php
session_cache_limiter('none');
session_start();
ob_start();
include "vsadmin/db_conn_open.php";
include "vsadmin/inc/languagefile.php";
include "vsadmin/includes.php";
include "vsadmin/inc/incfunctions.php";
include "vsadmin/inc/metainfo.php";?>
For Wordpress users the code would need to be like this in header.php somewhere before the closing </head> tag
<?php if(strpos($_SERVER['PHP_SELF'],'proddetail.php')!==FALSE){ ?>
<meta property="og:type" content="website" />
<?php
print $GLOBALS['metaogimage'];?>
<?php } ?>
Here's an example of how the layout will appear

If you need to define where the social media buttons display on the product detail page you will need to be using the CSS detail page layout and add socialmedia to the list like this for example in vsadmin/includes.asp
detailpagelayout="navigation, checkoutbutton, productimage, productid, manufacturer, sku, productname, discounts, instock, description, listprice, price, quantity, currency, dateadded, options, addtocart, socialmedia, previousnext, reviews"
or in vsadmin/includes.php
$detailpagelayout='navigation, checkoutbutton, productimage, productid, manufacturer, sku, productname, discounts, instock, description, listprice, price, quantity, currency, dateadded, options, addtocart, socialmedia, previousnext, reviews';
You can then use the css classes above to format the display.
Apart from choosing which social media buttons to display and in which order it is possible to customize the buttons themselves.
For example if you wanted to use a large twitter button and a custom message you would add this to vsadmin/includes.asp
socialbuttontwitter="<a class='twitter-share-button' href='https://twitter.com/intent/tweet?text=Hello%20world' data-size='large'>Tweet</a>";
or vsadmin/includes.php
$socialbuttontwitter='<a class="twitter-share-button" href="https://twitter.com/intent/tweet?text=Hello%20world" data-size="default">Tweet</a>';
The parameters are available on the social media sites like here for twitter https://dev.twitter.com/web/tweet-button/parameters
If you wanted to remove the button_count from the Facebook and Google buttons you would use the following in vsadmin/includes.asp
socialbuttonfacebook="<div class=""fb-like"" data-href=""%pageurl%"" data-layout=""button"" data-action=""like"" data-size=""large"" data-show-faces=""false"" data-share=""true""></div>"
socialbuttongoogle="<div class=""g-plusone"" data-annotation=""none"" data-href=""%pageurl%""></div>"
or in vsadmin/includes.php
$socialbuttonfacebook='<div class="fb-like" data-href="%pageurl%" data-layout="button" data-action="like" data-size="large" data-show-faces="false" data-share="true"></div>';
$socialbuttongoogle='<div class="g-plusone" data-annotation="none" data-href="%pageurl%"></div>';
If you wanted to use a social media button that is not listed you can use the socialbuttoncustom parameter. For example to add a tumblr button you would add this to vsadmin/includes.asp
socialbuttoncustom="<a class='tumblr-share-button' href='https://www.tumblr.com/share'></a><script id='tumblr-js' async src='https://assets.tumblr.com/share-button.js'></script>"
or to vsasmin/includes.php
$socialbuttoncustom="<a class='tumblr-share-button' href='https://www.tumblr.com/share'></a><script id='tumblr-js' async src='https://assets.tumblr.com/share-button.js'></script>";
You would then add "custom" to the socialmediabuttons parameter as shown above.
The default for the Email a Friend and Ask A Question is an input button that can be formatted via the css file. You can change them to text links with the following in vsadmin/includes.asp
imgaskaquestion="link"
imgemailfriend="link"
or in includes.php
$imgaskaquestion="link";
$imgemailfriend="link";
Alternatively they can be displayed as images
imgaskaquestion="images/askaquestion.png"
imgemailfriend="images/emailfriend.png"
or in includes.php
$imgaskaquestion="images/askaquestion.png";
$imgemailfriend="images/emailfriend.png";
This section is not required but it does provide Facebook with some extra information regarding the product and helps in your sharing efforts
If you want to have access to more detailed Facebook insights you will need to add two new open graph meta tags. The first one is your personal Facebook page id and will look something like this
<meta property="fb:admins" content="123456789012345">
To obtain your correct Facebook Administrator ID number go to the site here and enter the URL of your Personal Facebook Page. Enter that code into the “fb:admin” content meta tag. If there are multiple administrators of your Facebook Business Page, then this tag can be repeated for each person, so they can also get access to view Facebook Insights reports.
The second one you may want to include is the Facebook App ID. Go to the Facebook developer page and click on "Get Started", top right of the page and then enter your basic details. Once finished you'll see a field labeled App ID and that's what you'll need to add here
<meta property="fb:app_id" content="1234567890123456">
Both these should be added somewhere before the closing </head> tag on proddetail.asp / proddetail.php.
The next thing you may want to add is the Facebook Javascript SDK code snippet, again this will help with the reporting in Facebook Insights.
Go back to the Facebook Developers page, choose Configure Like Button then click on Get the Code. You should be provided with something that looks like this
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_GB/sdk.js#xfbml=1&version=v2.9&appId=1234567890123456";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
...and Facebook suggests that should ideally be placed after the opening <body> tag of proddetail.asp / proddetail.php. You don't need to do anything more there.
Finally you'll want to add the regular Open Graph Meta tags to your product detail page
ASP Version
<meta property="og:type" content="product" />
<meta property="og:title" content="<%=Replace(productname,"""",""")%>" />
<meta property="og:description" content="<%=Replace(productdescription,"""",""")%>" />
<%=metaogimage%>
PHP Version
<meta property="og:type" content="product" />
<meta property="og:title" content="<?php print $productname ?>">
<meta property="og:description" content="<?php print $productdescription; ?>" />
<?php print $metaogimage; ?>
These too should go somewhere before the closing </head> tag on your product detail page.
If you find that Facebook is caching your product image / details you can ask for a rescrape of the URL at the following address
https://developers.facebook.com/tools/debug/
If you are checking the product image for Facebook and it is not appearing, make sure its size is above the Facebook minimum of 200px x 200px.
If you see the social media buttons are duplicated on your page make sure you haven't used both "socialmedia" and "emailfriend" together in the detailpagelayout parameter.
